让你页面速度飞起来 Web前端性能优化

【课程介绍】从构建、浏览器渲染、缓存、PWA、服务端优化等多方面,梳理前端性能优化的技术点、综合分析技术的原理,根据不同的业务场景选择合适的性能优化点进行应用,最终为你的网站带来显著的速度提升和整体性能提升。

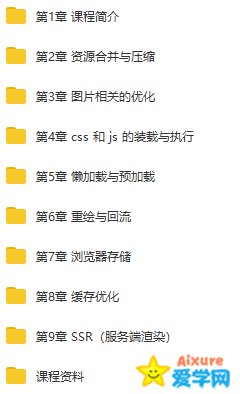
【课程目录】
- 第1章 课程简介对课程做简单的介绍。
- 1-1 课程简介试看
- 第2章 资源合并与压缩通过本章,我们学习和理解了web前端的概念,以及性能优化的意义所在,并且通过实战中的压缩与合并,深入理解了减少http请求数和减少http请求资源大小两个优化要点,并且通过实战,帮助学生掌握如何通过网站进行压缩与合并,如果使用半自动化的gulp脚本进行压缩与合并,最终通过优化前后的性能对比,更加量化地去理解了性能…
- 2-1 资源合并与压缩-http 清求的过程及潜在的性能优化点试看
- 2-2 资源合并与压缩-html 压缩试看
- 2-3 资源合并与压缩-css 及 js压缩
- 2-4 资源合并与压缩-文件合并
- 2-5 资源合并与压缩-实战-在线工具压缩
- 2-6 资源合并与压缩-实战-fis3 构建工具自动压缩合并-流程
- 2-7 资源合并与压缩-实战-fis3 构建工具自动压缩合并-实操
- 2-8 资源合并与压缩-总结
- 第3章 图片相关的优化通过本章,帮助学员学习和掌握图片相关的优化方法,理解不同图片格式分别是什么以及如果在不同的业务场景中使用不同的图片格式和图片加载方式。
- 3-1 图片相关的优化- 一张JPG图片的解析过程
- 3-2 图片相关的优化- png8、png24、png32之间的区别
- 3-3 图片相关的优化- 不同格式图片常用的业务场景
- 3-4 图片相关的优化- 图片压缩几种方法-雪碧图、Image inline
- 3-5 图片相关的优化- 图片压缩案例分析
- 3-6 图片相关的优化- 图片压缩实战(上) webp、inline-image
- 3-7 图片相关的优化- 图片压缩实战(下)雪碧图、svg
- 第4章 css 和 js 的装载与执行通过本章,帮助学员理解css和js在页面中的加载机制,让学员能初步建立通过理解浏览器渲染机制进行代码优化提升页面访问性能的概念,同时掌握css、js在装载与执行阶段的基础优化。
- 4-1 css和js的装载与执行-HTML 页面加载渲染的过程
- 4-2 css和js的装载与执行-HTML 演染过程的一些特点
- 4-3 css和js的装载与执行-顺序执行、并发加载
- 4-4 css和js的装载与执行-css 阻塞和 js 阻塞
- 4-5 css和js的装载与执行-依赖关系、js引入的方式
- 4-6 css和js的装载与执行-加载和执行的一些优化点
- 4-7 css和js的装载与执行-实战-验证对于某个域名浏览器并发数是有上限的
- 4-8 css和js的装载与执行-实战-验证css加载不会阻塞后面的 js 并发加载
- 4-9 css和js的装载与执行-实战-async、defter
- 4-10 css和js的装载与执行-实战-动态异步引入js实操
- 4-11 css和js的装载与执行-实战-@import、link实操
- 4-12 css和js的装载与执行-实战-手机淘宝加载分析
- 第5章 懒加载与预加载通过本章,帮助学员理解资源加载时机对前端性能优化的影响,同时实战理解懒加载和预加载的实现机制。
- 5-1 懒加载与预加载-懒加载原理
- 5-2 懒加载与预加载-预加载原理
- 5-3 懒加载与预加载-懒加载、预加载使用场景
- 5-4 懒加载与预加载-懒加载原生 js 和 zepto.lazyload
- 5-5 懒加载与预加载-预加载原生 js 和 PreloadJS 实现
- 第6章 重绘与回流通过本章,帮助学员理解高阶的浏览器渲染机制,深入理解浏览器重绘与回流的机制,从而掌握如何深入地从代码层面基于浏览器的渲染机制进行优化。
- 6-1 重绘与回流-css 性能让 Javacript 变慢?
- 6-2 重绘与回流-什么是重绘与回流
- 6-3 重绘与回流-避免重绘回流的两种方法
- 6-4 重绘与回流-案例解析-重绘、回流及图层
- 6-5 重绘与回流-案例解析- chrome 浏览器自动创建图层 layer
- 6-6 重绘与回流- 实战优化点总结
- 6-7 重绘与回流- 实战演练 1
- 6-8 重绘与回流- 实战演练 2
- 6-9 重绘与回流- 实战演练 3
- 6-10 重绘与回流- 实战演练 4
- 6-11 重绘与回流- 实战演练 5
- 6-12 重绘与回流- 实战演练 6
- 6-13 重绘与回流- 实战演练 7
- 6-14 重绘与回流- 实战演练 8 ,9
- 第7章 浏览器存储通过本章,帮助学员理解浏览器存储的核心概念及其在关键业务中的应用,通过浏览器存储,可以在浏览器端建立可控制的缓存机制,从而帮助用户在自己的关键业务上进行相应的优化。
- 7-1 浏览器存储-cookies
- 7-2 浏览器存储-LocalStorage、SessionStorage
- 7-3 浏览器存储-IndexedDB
- 7-4 浏览器存储-案例解析
- 7-5 浏览器存储-Service Workers产生的意义
- 7-6 浏览器存储-PWA与Service Workers
- 7-7 浏览器存储-案例解析
- 7-8 浏览器存储-实战演练-cookie、localstorge、sessionStorge
- 7-9 浏览器存储-IndexeDB-基础操作-创建打开、关闭删除
- 7-10 浏览器存储-IndexeDB-基础操作
- 7-11 浏览器存储-IndexeDB-事务
- 7-12 浏览器存储-Service Workers-离线应用
- 7-13 浏览器存储-Service Workers-如何实现Service Workers主页面之间的通信
- 第8章 缓存优化通过本章,帮助学员掌握如何使用在线cdn提升静态资源的加载速度,如果使用dns-prefetch,以及如何使用服务端缓存来进行搭建,更加完善的资源请求缓存机制。
- 8-1 缓存1
- 8-2 缓存2
- 8-3 缓存3-Last-Modified-If-Modified-Since
- 8-4 缓存4-Etag-If-None-Match
- 8-5 缓存5-案例解析
- 8-6 缓存6-流程图
- 8-7 缓存7-实战1
- 8-8 缓存8-实战2
- 第9章 SSR(服务端渲染)通过本章,帮助学员了解服务端渲染的核心概念,以及vue如何做服务端渲染,从而让学员更加深入地理解渲染的性能消耗在性能优化中的意义。
- 9-1 服务端性能优化-1
- 9-2 服务端性能优化-2
- 9-3 服务端性能优化-3
声明:本站所有资源均为互联网收集而来和网友投稿,仅供学习交流使用,版权归原创者所有,所有资源不得用于商业用途,请在下载后24小时内删除。若本站侵犯了您的合法权益,可联系我们删除,我们会第一时间处理,给您带来的不便我们深表歉意。版权声明点此了解!
学驰资源 » 让你页面速度飞起来 Web前端性能优化
学驰资源 » 让你页面速度飞起来 Web前端性能优化





![[特优资源] 尚硅谷前端学科全套教程](https://www.xuechi.cc/wp-content/uploads/2024/10/1728072312-dac0620c9c7dd8f.png)